CorelDRAW创建啫喱文字--05
时间:2023-4-3作者:未知来源:三度网教程人气:
- 图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。图形是矢量图(Vector Drawn),它是根据几何特性来绘制的。图形的元素是一些点、直线、弧线等。图像是位图(Bitmap),它所包含的信息是用像素来度量的。第五部分:背景
25.现在找到彩色@形状的第3个副本,使用矩形工具,绘制一个能够包围@形状的矩形。右键点击调色板最上方的“无色”色板,去除矩形对象的轮廓。现在这个矩形处于无填充、无轮廓的状态。用挑选工具同时选择这个矩形和彩色@形状,执行Bitmaps菜单下的Convert to Bitmap(位图>转换为位图)命令,在转换位图对话框中,取消透明背景选项,确认转换。(图25) 图25
图25
26.选择刚才转换的位图对象,执行Bitmaps > Blur > Gaussian Blur...(位图>模糊>高斯模糊)命令,将模糊半径设为7.0像素。使用预览功能,查看图像变化。满意后点击OK应用模糊滤镜。(图26) 图26
图26
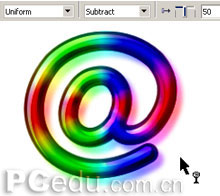
27.将模糊后的位图对象放置在已完成的其它元素之下,应用标准模式的透明,透明度为50%,透明操作为Subtract(减少)。用挑选工具将模糊位图向下和向右移动一些距离。(图27a) 图27a
图27a
想象一下,如果我们把这么一个灌注了半透明彩虹啫喱的东西放在一张白纸上,那么当光线穿过它时,白纸上会留下模糊的彩色阴影。这样的想象能帮助你更好地理解使用模糊位图的原因。
如果你的图像没有设定背景或背景为白色,那么Subtract(减少)透明模式和正常的透明模式没有什么区别。但如果用其它颜色或纹理图案填充背景,在正常透明模式下,位图中的白色像素会显示出来,如图27b左边的图像所示;而Subtract模式将会隐藏位图中的白色像素,如图27b右图所示。 图27b
图27b
也许你会觉得奇怪——如果在第25步中没有建立包围@形状的矩形,直接将彩色填充的@形状转换为位图,最后的结果似乎也没有什么区别。但由于第14步转换的彩色位图和第25步转换后即将模糊处理的位图大小基本相同,放在一起有些难以选择,所以,我想作者创建一个无填充无轮廓的矩形,将它和彩虹对象一起转换为位图,大概最主要是为了便于选择的缘故。
最后,按作者提供的方法,我们的图像应该如图gel所示。但是,由于我的疏忽,一些步骤并未完全按照以上介绍的方法进行,比如模糊位图放在了主要对象之上,这样一来,应用透明效果就有了更有趣的变化。有时候,谁说错误不能造就美丽呢?(图gel,gel-image) 图gel
图gel 图gel-image矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。
图gel-image矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。关键词: CorelDRAW创建啫喱文字--05