Photoshop烟雾环绕炫光创意效果(组图)
时间:2022-5-18作者:未知来源:三度网教程人气:
- 网站建设是指使用标识语言(markup language),通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(GUI)的形式被用户所浏览。简单来说,网页设计的目的就是产生网站。简单的信息如文字,图片(GIF,JPEG,PNG)和表格,都可以通过使超文件标示语言、可扩展超文本标记语言等标示语言放置到网站页面上。
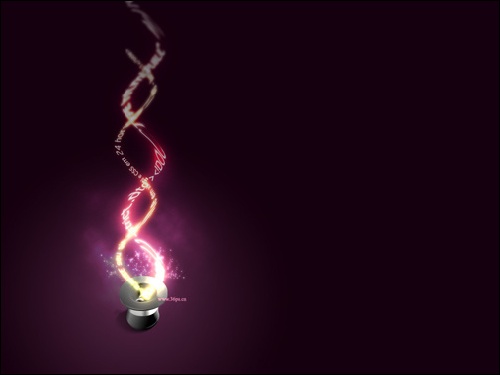
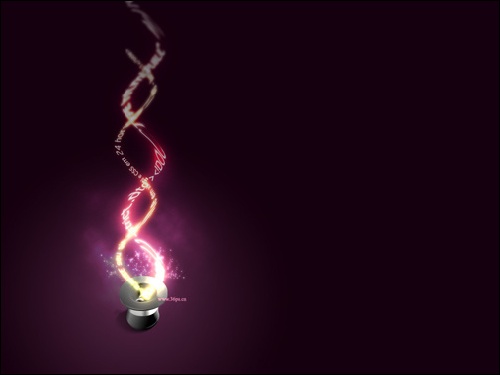
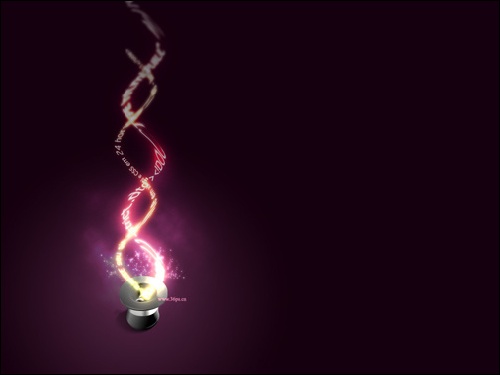
本Photoshop教程是关于制作烟雾环绕效果, 炫丽的特效, 由图层混合模式“线性减谈”与其它图层的混合而成, 适合有一定基础的网友参考。 下面我们先来看看效果图:

效果图 注意:本教程讲解很相对粗糙, 不适合入门级学习。 主要给大家看到图层样式中"线性减淡"的神奇效果。
下面开始制作步骤:
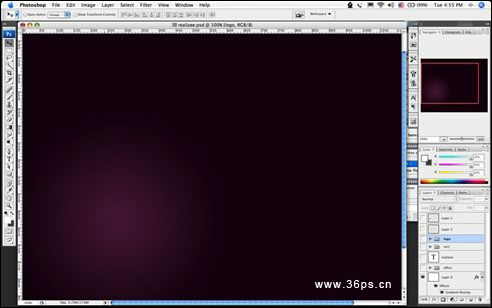
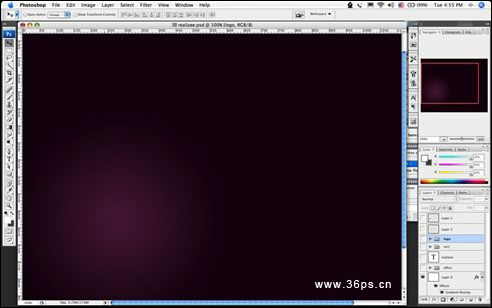
1、新建画布, 使用渐变工具, 绘制紫色到深紫色的渐变, 记得要使用径向渐变。

图1 
图2 
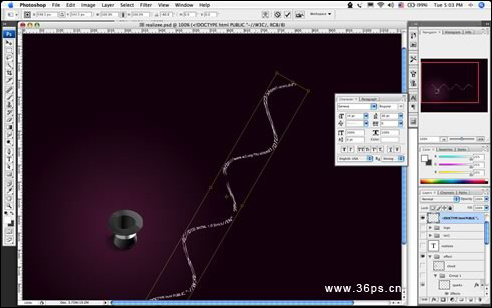
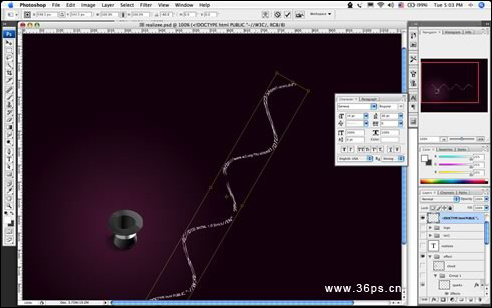
图3 4、确定后看到扭曲的文字。 使用变形工具对文字进行缩放, 以适合帽子口部的大小。 然后将文字拖到帽子上面去!
然后再做一条文字, 与第一条文字方式一样, 也执行扭曲然后拖到帽子上面。

图4 
图5 
图6 7、将两条文字合并成一个图层, 取名叫文字图层。
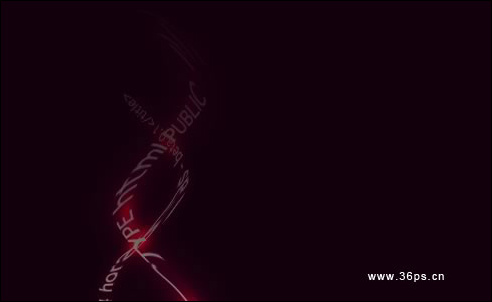
然后复制一个新文字图层。 对新文字图层执行高斯模糊效果(先隐藏原始文字图层)。
删除新文字图层的中间部分, 这样原始文字图层的中间部分就可以显现出来了~让"烟雾"中感觉还有残留清晰的文字。

图7 注意:这个图层要拖到文字图层的下面。

图8 注意:你也可以使用涂抹工具、橡皮擦工具来完善。

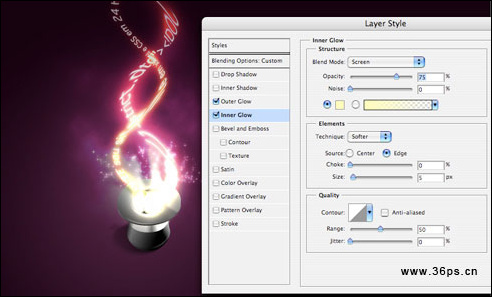
图9 10、新建一个图层, 在光点的周围画一个椭圆形选区, 羽化半径20像素(或者更大像素的羽化)。
执行滤镜——渲染——云彩。
注意:这时候你可以适当调节你的前景色和背景色, 多尝试几次颜色效果。 然后将这个图层的模式改为颜色减淡。
#####10-#####
图1
0
#####11-#####
图1
1

效果图 延伸阅读
Photoshop教程:制作炫光水平线
Photoshop制作变幻线炫光效果
Photoshop制作超酷色调个性海报
Photoshop打造充满意境的红叶林
Photoshop CS4制作太平洋杯高尔夫邀请赛海报
点击到软件论坛看看网友分享其他炫光效果制作方法

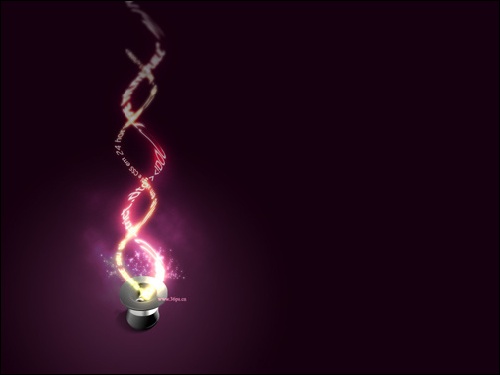
本Photoshop教程是关于制作烟雾环绕效果, 炫丽的特效, 由图层混合模式“线性减谈”与其它图层的混合而成, 适合有一定基础的网友参考。 下面我们先来看看效果图:

效果图 注意:本教程讲解很相对粗糙, 不适合入门级学习。 主要给大家看到图层样式中"线性减淡"的神奇效果。
下面开始制作步骤:
1、新建画布, 使用渐变工具, 绘制紫色到深紫色的渐变, 记得要使用径向渐变。

图1 
图2 
图3 4、确定后看到扭曲的文字。 使用变形工具对文字进行缩放, 以适合帽子口部的大小。 然后将文字拖到帽子上面去!
然后再做一条文字, 与第一条文字方式一样, 也执行扭曲然后拖到帽子上面。

图4 
图5 
图6 7、将两条文字合并成一个图层, 取名叫文字图层。
然后复制一个新文字图层。 对新文字图层执行高斯模糊效果(先隐藏原始文字图层)。
删除新文字图层的中间部分, 这样原始文字图层的中间部分就可以显现出来了~让"烟雾"中感觉还有残留清晰的文字。

图7 注意:这个图层要拖到文字图层的下面。

图8 注意:你也可以使用涂抹工具、橡皮擦工具来完善。

图9 10、新建一个图层, 在光点的周围画一个椭圆形选区, 羽化半径20像素(或者更大像素的羽化)。
执行滤镜——渲染——云彩。
注意:这时候你可以适当调节你的前景色和背景色, 多尝试几次颜色效果。 然后将这个图层的模式改为颜色减淡。

图1 0

图1 1

效果图 延伸阅读
Photoshop教程:制作炫光水平线
Photoshop制作变幻线炫光效果
Photoshop制作超酷色调个性海报
Photoshop打造充满意境的红叶林
Photoshop CS4制作太平洋杯高尔夫邀请赛海报
点击到软件论坛看看网友分享其他炫光效果制作方法
 网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。