Photoshop抠图的精典图文详细教程:一图5抠
时间:2022-6-6作者:未知来源:三度网教程人气:
- 网站建设是指使用标识语言(markup language),通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(GUI)的形式被用户所浏览。简单来说,网页设计的目的就是产生网站。简单的信息如文字,图片(GIF,JPEG,PNG)和表格,都可以通过使超文件标示语言、可扩展超文本标记语言等标示语言放置到网站页面上。
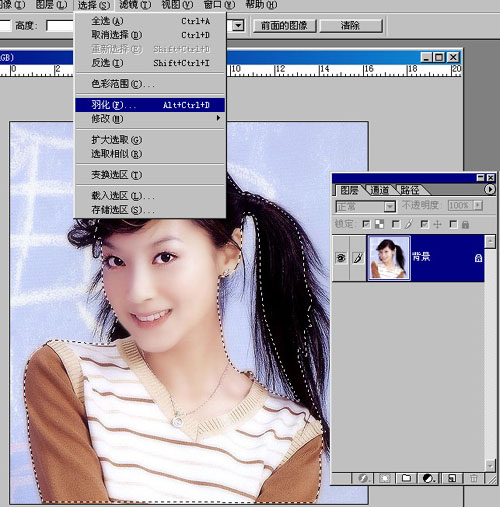
先用钢笔或套索工具勾出人物的主体部分, 做的时候一定要注意, 蚂蚁线不要太到边缘, 更不能外出, 否则扣出来的效果是不理想的。

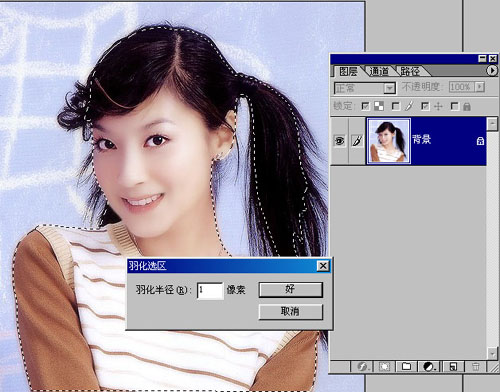
然后进行羽化, 羽化的作用是使边缘柔和, 不会显得生硬。

羽化值根据图像的面积的大小和所选范围的大小而设定, 我这里设定为1


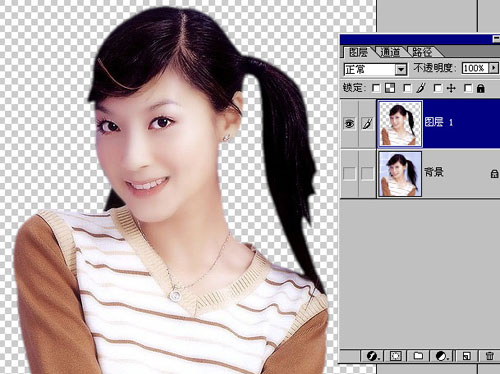
我将 图层1 改为“人物主体”, 目的为后来的另外几种抠图备用, 使大家能一目了然。

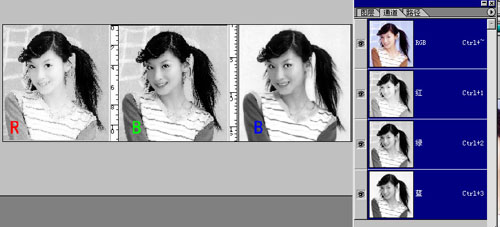
关闭人物主体前的眼睛, 选中背景层, 回到通道。
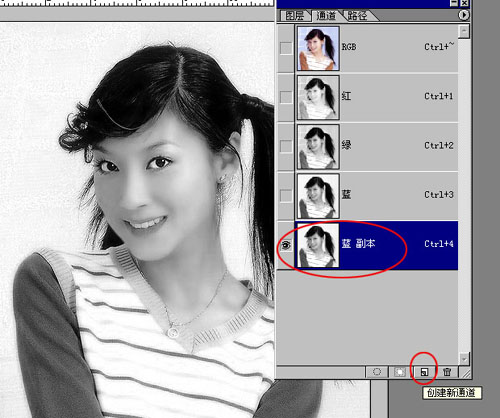
大家注意看, 蓝色通道的背景很干净, 呈现单一的灰白。 那么蓝通道就可以利用了。

将蓝通道拖到创建新通道图标按钮处, 得到一个新的“蓝 副本”通道, 如图所示:

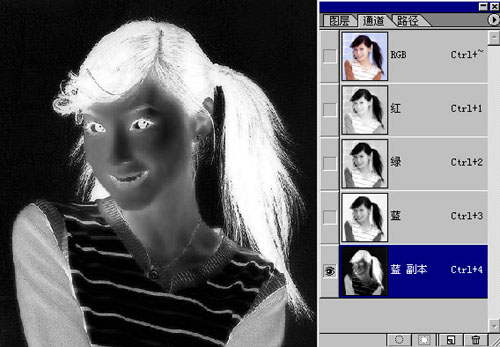
ctrl i将蓝副本通道反相, 反相后, 原来白的变黑, 黑的变白了。
但由于原来白的部分不是纯白, 当然反相后就不可能是纯黑了, 为了将黑度增强, 就必须要进行下一步的色阶调整了。

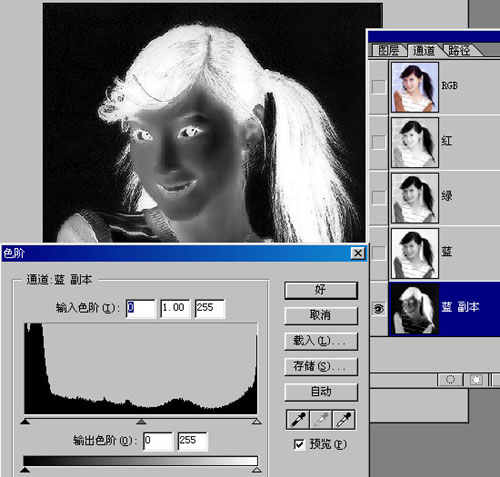
ctrl L 色阶面版跳出来了
 网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。