用Photoshop将图片处理为“半调网屏”特效
时间:2022-6-6作者:未知来源:三度网教程人气:
- 网站建设是指使用标识语言(markup language),通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(GUI)的形式被用户所浏览。简单来说,网页设计的目的就是产生网站。简单的信息如文字,图片(GIF,JPEG,PNG)和表格,都可以通过使超文件标示语言、可扩展超文本标记语言等标示语言放置到网站页面上。
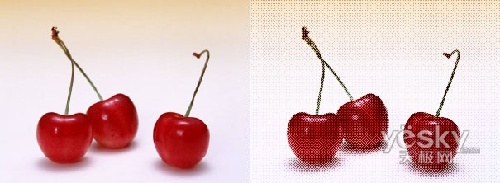
这种特效会有一种传统印刷的特别感觉, 用在平面设计和网页设计中都会是不错的元素。
本文介绍用Photoshop为图片增加“半调网屏”特效的方法。 这种特效会有一种传统印刷的特别感觉, 用在平面设计和网页设计中都会是不错的元素。

原图处理后 先将原图拷贝一份, 留待处理后上色使用。

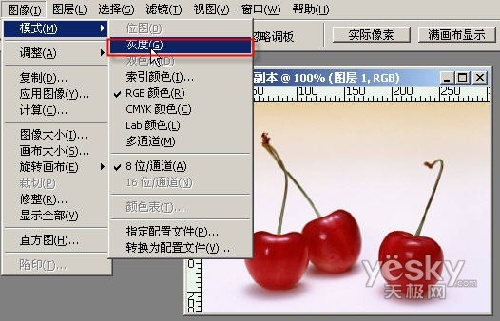
要使用“半调网屏”特效的重要步骤是将图片处理为黑白模式。 选择菜单“图像 > 模式 > 灰度”, 将拷贝图片转换为黑白模式。

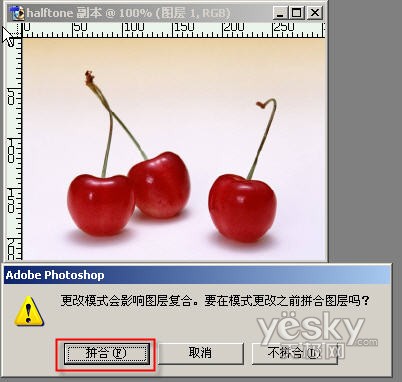
也许会弹出“拼合图层”的对话框, 选择“拼合”。 
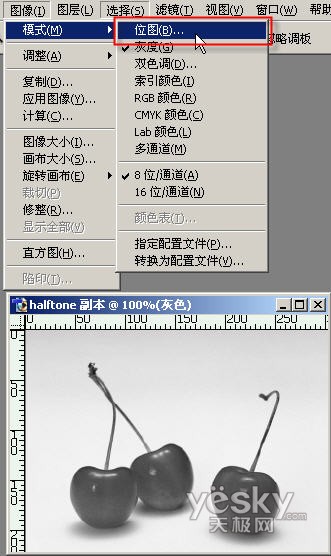
选择菜单“图像 > 模式 > 位图”。 
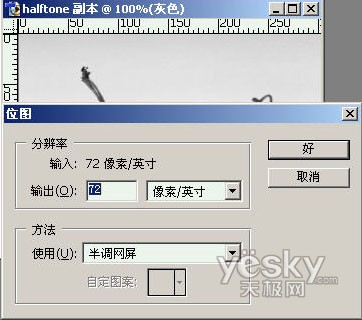
设置面板如下图, 选择“Halftone screen ”, 点击“好”按钮。

在下一个设置窗口中做如下数据设置。 
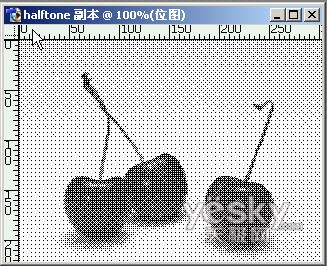
现在图片变成下图所示的效果。 
现在将处理处理成半调网屏特效的图层拷贝到原图中, 然后将该图层模式设置为“柔光 ”, 图层面板如下图。 完成。
 网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。