720全景助手-全景图制作软件-720全景助手下载 v1.0.0.2官方版
时间:2023-8-17作者:未知来源:三度网教程人气:
- 图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。图形是矢量图(Vector Drawn),它是根据几何特性来绘制的。图形的元素是一些点、直线、弧线等。图像是位图(Bitmap),它所包含的信息是用像素来度量的。

720全景助手是一款可以帮助用户制作出全景图而且能免费传到自己的服务器,或者本地直接预览的全景漫游制作软件,在制作漫游上,绝对是功能强大,基于krpano开发,可视化界面,让新手制作全景不再复杂。
720全景助手特色
720全景助手-专业的全景漫游制作软件
最新的KRPANO1.19内核引擎,使用方便,用户可以下载到本地,直接安装到计算机,本地制作完成项目之后,可以通过一键上传,上传到720全景网,无需服务器,也可以做完上传到自己的服务器,漫游功能全面强大
一键上传到720全景网
本地制作上传本地制作完成后,可以一键上传到720全景网,保障了图片的安全,不再受网络的限制,支持弹幕,点赞,在线作品管理等,上传速度飞快
支持嵌入微信,兼容所有移动端设备
有些落后的内核,可能会导致移动端出现花屏的现象,尤其是安卓端,720全景助手完美解决这种问题,流畅兼容所有移动端设备。并且带有丰富的移动端鼠标事件
功能强大-无法被超越的功能
720全景助手注重功能的开发,一些功能更是独一无二,做出来的商业全景项目交互性大大提高,提升签单率,提供免费的技术升级和维护
高速的服务器
无需购买服务器全面的服务器体检,商业图片一般不会选择上传到其他平台,但是本地制作好,可以上传上去,保证了图片的安全,720全景网提供优质的服务器,免费版用户享受1G超大空间!
720全景助手使用方法
新建项目
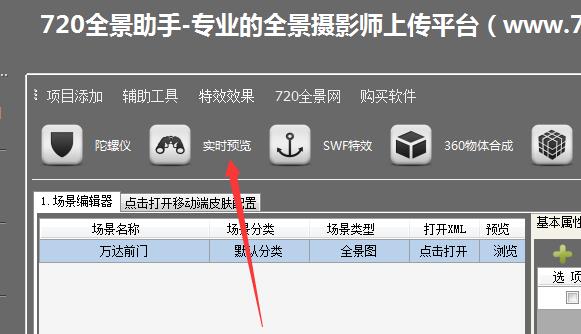
①运行软件,点击右上角的项目添加按钮,选择新建项目。

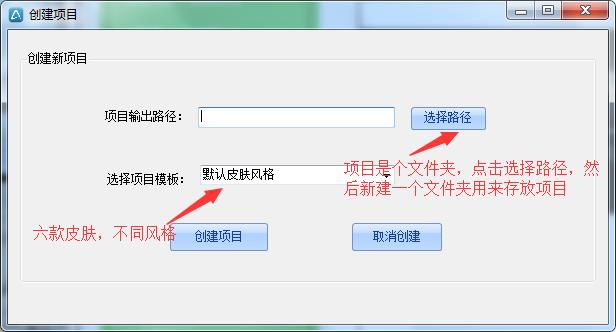
②在弹出的窗体配置下项目属性

这里注意,项目的输出路径是个文件夹。需要新建一个文件夹来存放项目。
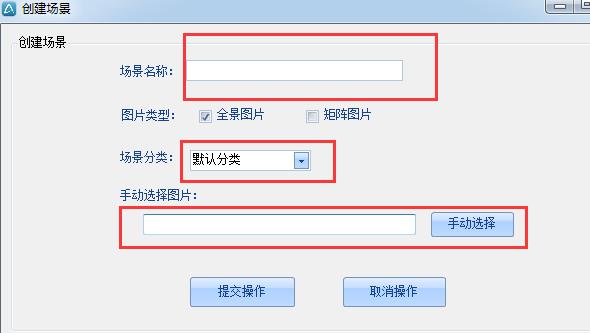
项目创建完成后,点击右上角的添加全景图
如下图:

图片类型:这里无需更改,一般都是全景图片,分类也无需更改,图片和 名称设置一下,点击提交操作
提交操作后,将弹出合成界面。
这里注意下,图片大小不要超过40M,免费版限制了图片大小
视图设置-初始视角,小行星效果
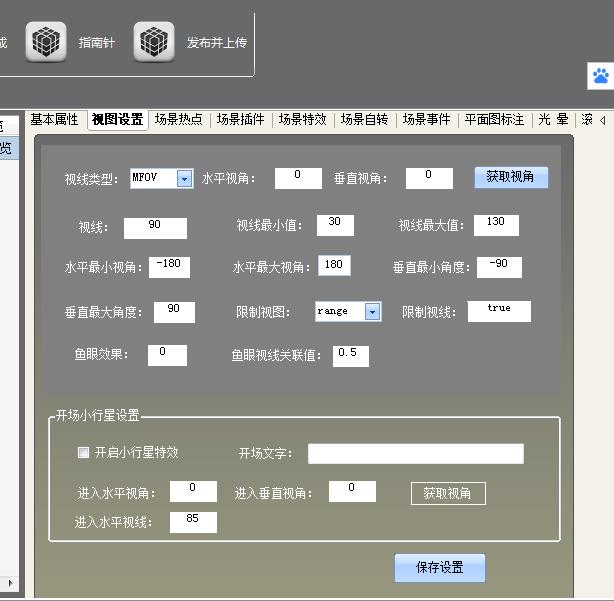
添加完成全景图后,我们来设置一下场景的初始视角。
①:点击中间场景选择右侧视图设置里注意,点击哪个场景就是设置这个场景的视图

点击获取视角,对初始视角进行设置

初始视角设置比较简单,鼠标滚轮可以调整视角的景深
下一步,来讲下限制视图,大家有些场景可能没有拍天和地,这里我们需要限制
一下场景,让场景不可以拖动到天或地。
限制天地的操作:设置垂直最小视角为-45,设置垂直最大视角为45
设置完成后,垂直视角就无法拖动到天和地了。水平同理,根据大家的需要设置。
小行星特效
开启小型特效,直接勾选开启小型星选框,设置一下初始视角和开场文字即可

场景热点-普通热点,动态热点
添加场景热点是全景项目最重要的一步
①:点击中间场景选择右侧场景热点,点击哪个场景就是设置这个场景的热点

点击加号,添加场景热点。

首先设置一下热点的名称,如进入下一场景等。
热点分为图片热点,和动态热点,这里我们主要讲图片热点
浏览选择一张图片,可以是PNG,jpg格式的图片
注意:箭头素材可以在www.easyicon.net网站下载,搜索箭头即可
点击获取坐标,获取一下热点位置如下图:

拖动加号到想要的位置,点击获取返回值。
点击创建保存,图片热点添加成功。
动态热点
设置与图片热点差不多,动态热点素材是动态箭头,所以,我们添加热点的时候勾选动态热点,并下拉列表框,选择一个动态热点即可

这里动态热点有10几种。根据热点类型选择即可。下图来看下效果:

点击实时预览看下效果。

这里我们还没有添加鼠标事件,所以热点没有事件。大家可以编辑热点,重新设置一下鼠标事件
 矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。
矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。下载地址
- PC版