触动精灵抓色器-触动精灵抓色器下载 v1.7.10绿色版
时间:2023-7-27作者:未知来源:三度网教程人气:
- 图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。图形是矢量图(Vector Drawn),它是根据几何特性来绘制的。图形的元素是一些点、直线、弧线等。图像是位图(Bitmap),它所包含的信息是用像素来度量的。

触动精灵取点抓色器是款好用的取色工具,主要应用于触动精灵脚本开发过程中的取点和抓色,支持快速生成取点和抓色相关的触动精灵脚本代码,具备快捷抓点、一键生成代码、远程抓屏等功能,可与触动精灵配套使用以辅助开发。
触动精灵取点抓色器操作简介
打开文件
抓色器支持打开脚本文件进行编辑和调试
导入图片的方式有打开本地文件和远程截图
窗口右下角会显示当前查看的图片的格式和尺寸

连接设备
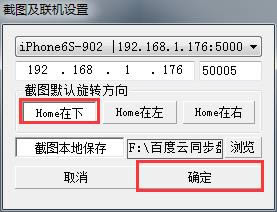
点击菜单栏的设置打开设置窗口
在下拉列表中选择要远程截图的设备
如果列表中没有设备,也可以直接输入设备的局域网 IP 进行连接
截图方向默认为 Home 键在下,如果要截取横屏图片,请选择其他选项
默认保存截图的图片到安装目录下,当
截图本地保存按钮为按下状态且设定了保存目录时,远程截图会自动保存到该路径下
远程截图
设备连接成功后,点击工具栏最后一个按钮进行截图
截图方向可使用旋转按钮进行调整
注意事项:
- 截图时请务必确保设备上没有脚本正在运行,否则会出现截图上有黑条的情况
- 如果出现截图尺寸异常,请将触动精灵客户端升级到最新版再试
- 如果截图为黑屏并且设备为 iOS9.2 以上系统,请重启触动精灵服务再试
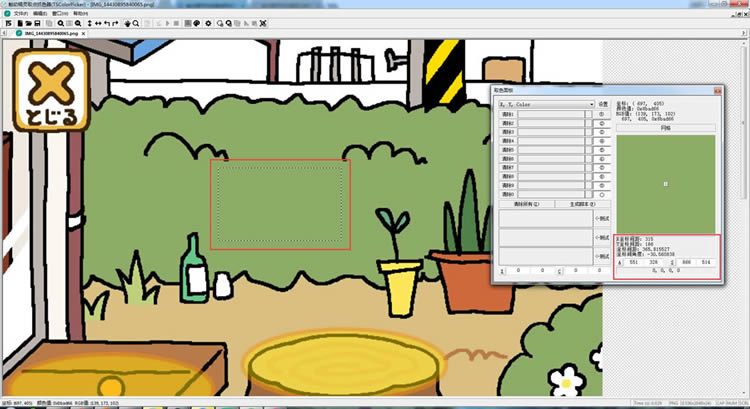
取色
在工具栏点击打开取色面板
鼠标左键配合方向键调整位置
同时在网格区查看细节,按下回车键,坐标和颜色值会自动记录到取色面板的颜色列表中,按下数字键,新的坐标和颜色值会覆盖对应记录
点击网格按钮可切换网格显示状态
可使用放大缩小功能对图像大小进行调整
英文输入状态下按 R 键会在图片上标记已取色坐标的位置
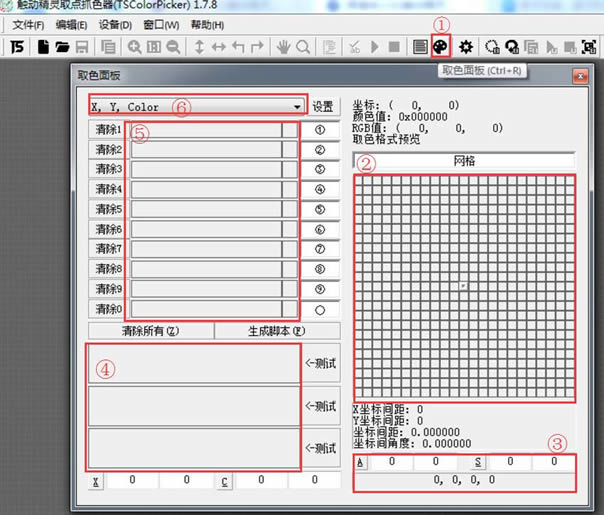
图示说明:
①取色面板窗口开关
②网格区,用于查看细节,一个网格为一个像素点。
③缓存坐标,可以用 Shift + 鼠标拖动框选范围
④生成测试代码
⑤坐标和颜色值记录
⑥代码格式设置

选区
按住键盘 Shift 键,同时按住鼠标左键拖动可选取图片上的一片区域。
取色面板网格下方为坐标缓存区
在生成区域找色代码时会使用之前选取的区域范围坐标

生成代码
抓色器会生成三种代码
坐标颜色数组代码
isColor 比色代码
findMultiColorInRegionFuzzy 区域多点找色代码(默认找色范围为全屏)
抓色器图中截图
按住键盘 Shift 键,同时按住鼠标左键拖动选择需要截图的区域。
按下键盘 CTRL+C 复制图片。
按下键盘 CTRL+N,选择【空白图片】,点击【确定】。
按下键盘 CTRL+V 即可显示需要截取的图片,想保存到本地按下键盘 CTRL+S
矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。下载地址
- PC版