photopea-图片编辑工具-photopea下载 v1.0.0.1官方版
时间:2023-7-21作者:未知来源:三度网教程人气:
- 图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。图形是矢量图(Vector Drawn),它是根据几何特性来绘制的。图形的元素是一些点、直线、弧线等。图像是位图(Bitmap),它所包含的信息是用像素来度量的。

Photopea是一个先进的免费的在线设计编辑器,可以同时使用光栅和矢量图形,支持PSD、CXF、SKetCh、XD和CDR格式以及普通图片格式,你可以将其用于简单的任务,例如调整图像大小,以及复杂的任务,如设计网页,创建插图,处理照片等。这个网站会教你如何一步一步地使用Photopea。我们将从基本任务开始,逐步发展到更为复杂的特征。章节(左侧)已经组织,每章仅使用前几章的知识,因此您可以有效和高效地学习。即可以支持Adobe Photoshop、GIMP、Sketch App、Adobe XD、CorelDRAW软件的格式,是紧急处理图片,却苦于没有安装该软件产品的一款替代品。
Photopea功能体验
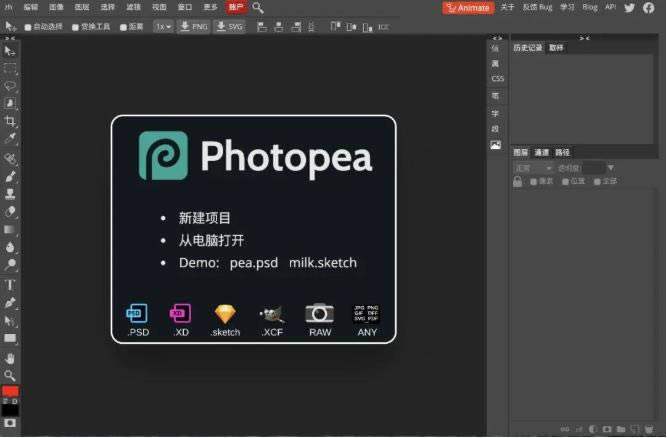
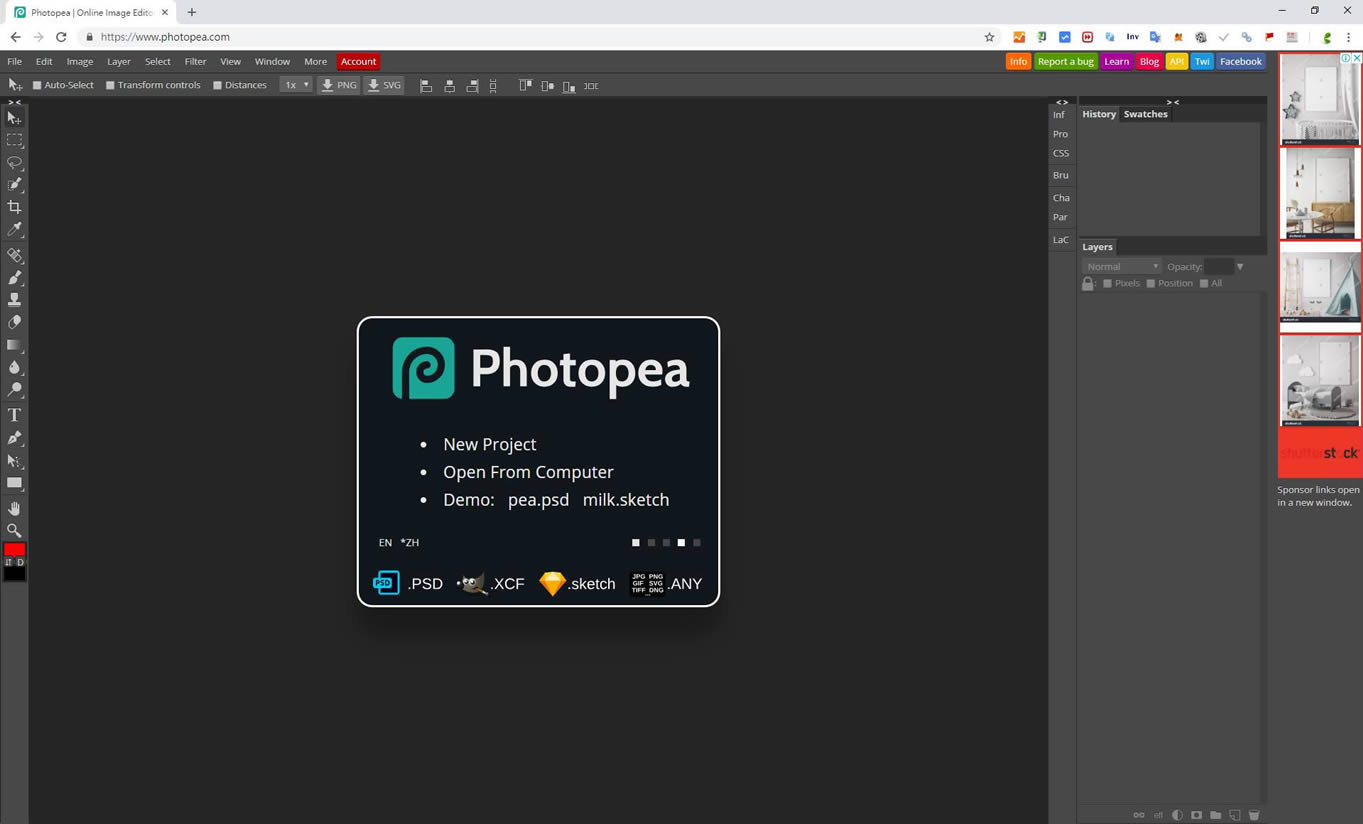
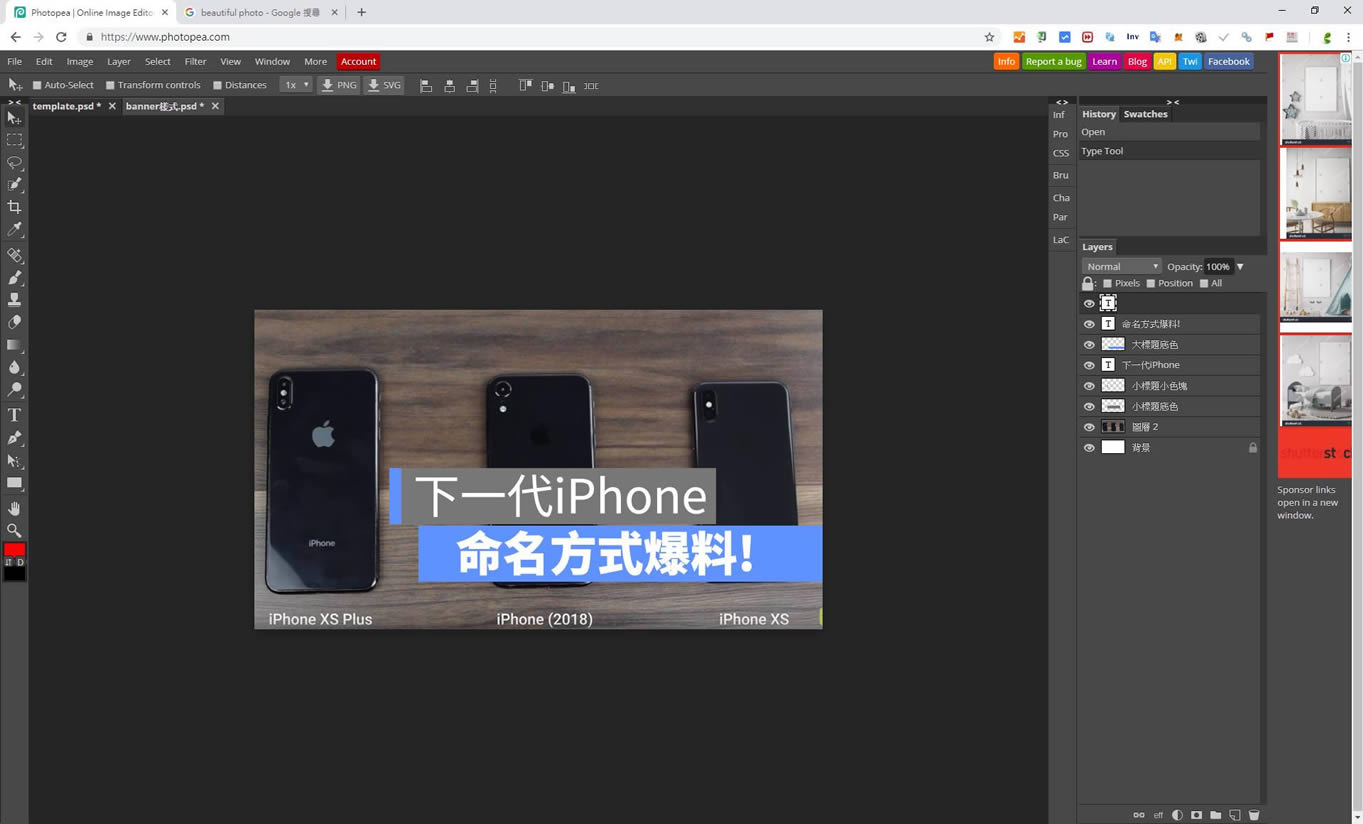
Photopea现在使用的最多的是它的网页版,打开Photopea.com之后,可以看到网页的内容与本机端的Photoshop 极为类似;点中间的「New Project」或「Open From Computer」即可从电脑开启档案,这个网页也支援PSD 档,非常神。

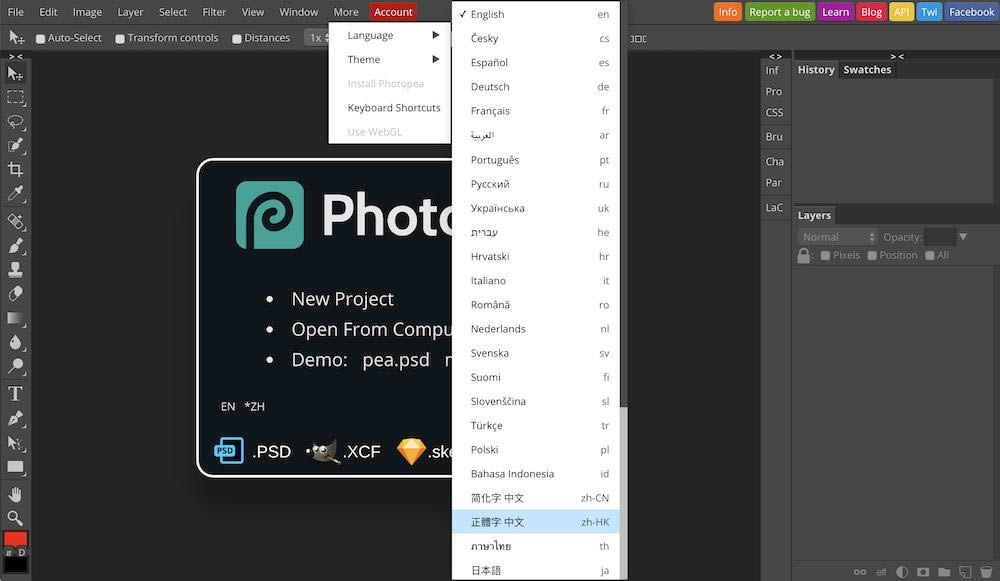
在「More」>「Language」里面,可以把语言调整成繁体中文:

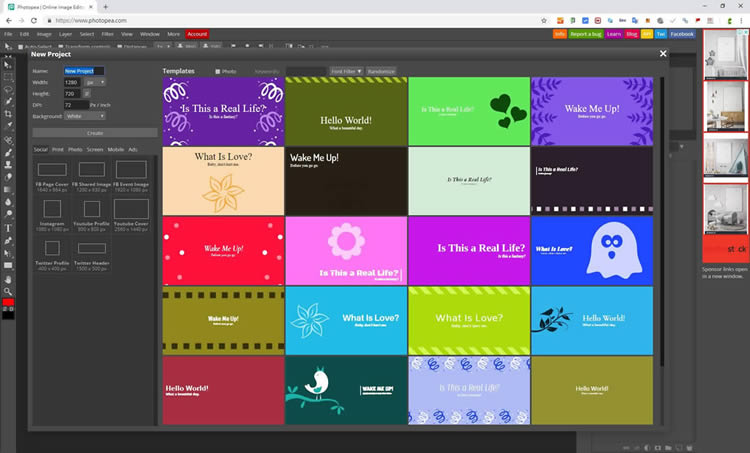
软体本身也内建了许多常用的尺寸格式,像是Facebook 的封面相片尺寸等等;如果小企业主只是偶尔要修个图,就不用为员工买企业版Photoshop 了,这个网页可以帮你解决掉大部分的简易修图需求。

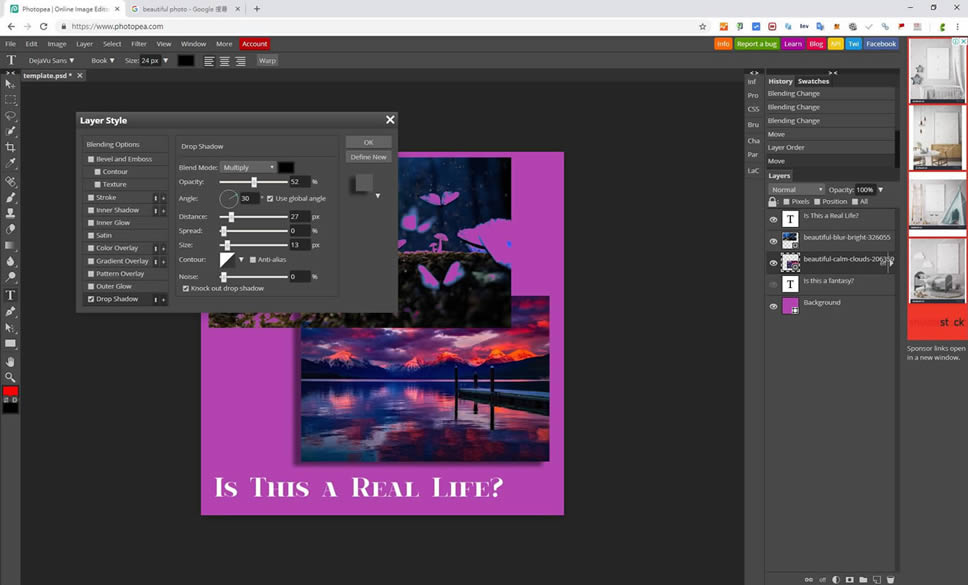
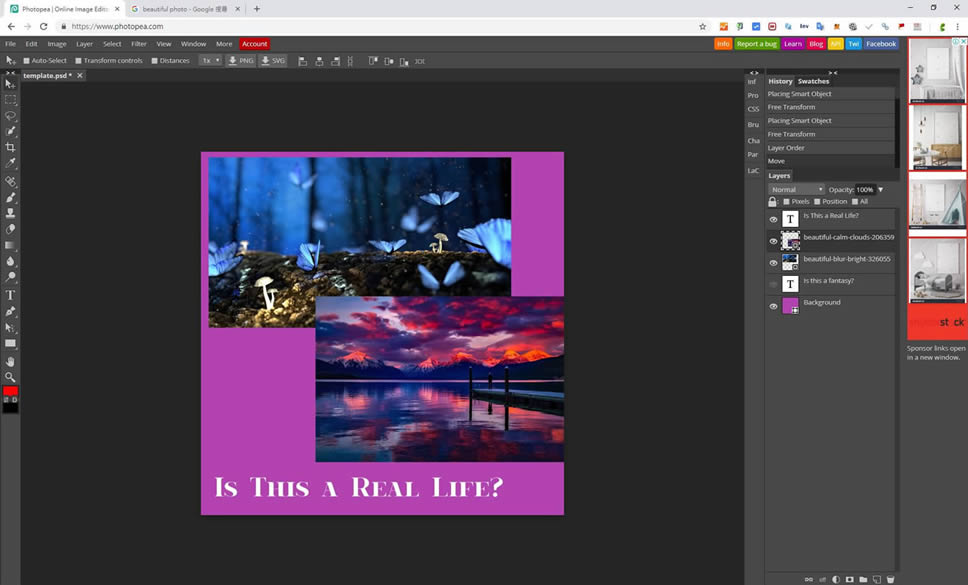
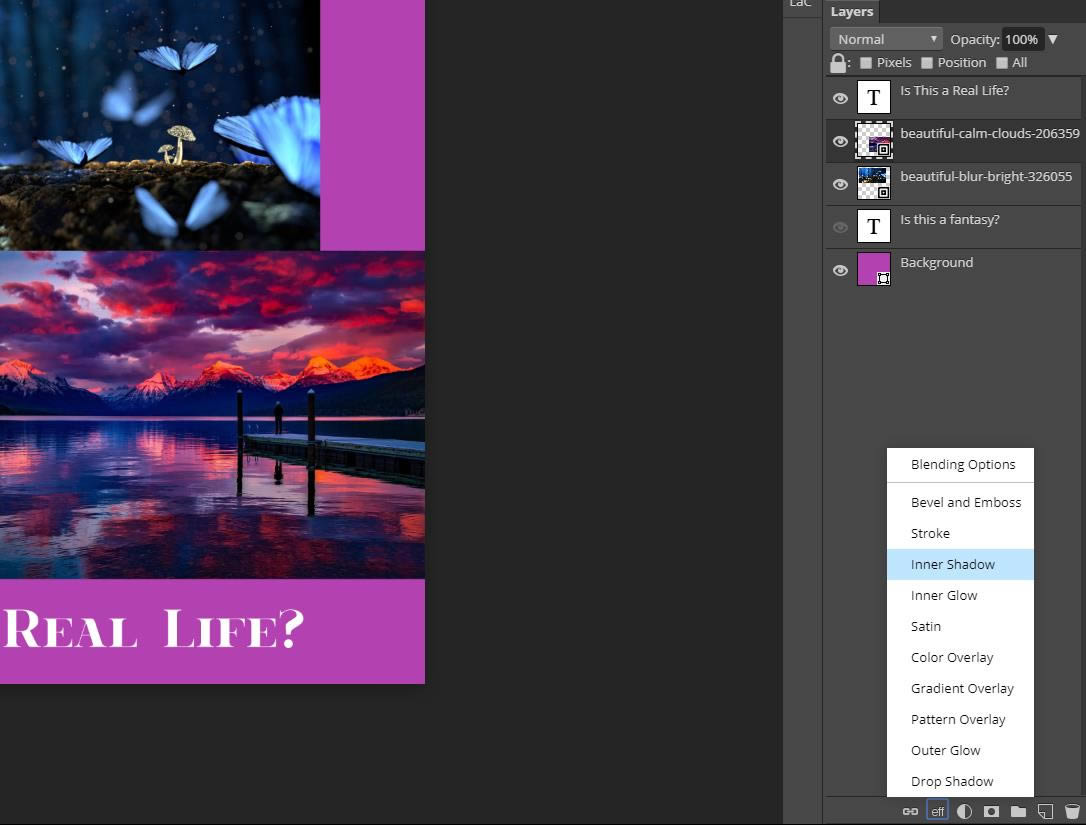
修图常用的图层、图层效果、混合模式等等也都有,功能真的很完整。

除了熟悉的Photoshop 图层外,还有遮色片、各种PS 熟悉的特效等等,也都移植到了Photopea,感觉不出是一个线上软体。


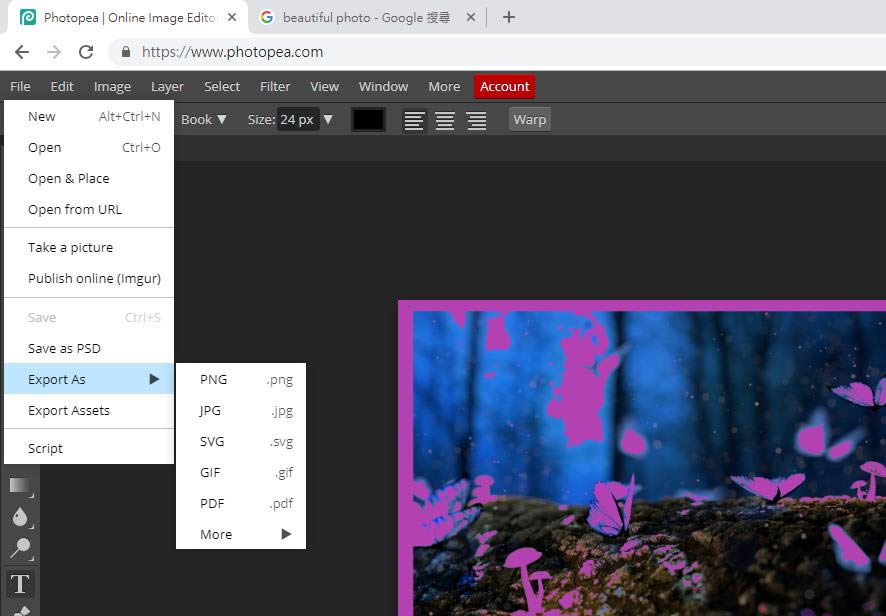
软体除了输出为JPEG、PNG 等常见格式外,还可以输出成PSD 档。

在外面临时要改稿时,只要借台电脑(根据测试,用iPad 也行),就可以快速输入PSD 档案并编辑:

使用一阵子后,觉得Photopea 最明显的缺点就是「热键的冲突」,像是在PS 上的Command + T 修改大小,在浏览器上就变成了开启新分页,但除此之外,一些功能热键也都移植了过来,真的非常强大。
矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。下载地址
- PC版