Enve-2D动画软件-Enve下载 v4.26.21官方版
时间:2023-6-6作者:未知来源:三度网教程人气:
- 图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。图形是矢量图(Vector Drawn),它是根据几何特性来绘制的。图形的元素是一些点、直线、弧线等。图像是位图(Bitmap),它所包含的信息是用像素来度量的。
Enve是一个新的开源的2D动画软件,适用于Linux和Windows,你可以用enve来创建矢量动画、光栅动画,甚至可以使用声音和视频文件,Enve的创建考虑到了灵活性和可扩展性。

使用方法
你可以在下面的截图中看到产生的界面元素。

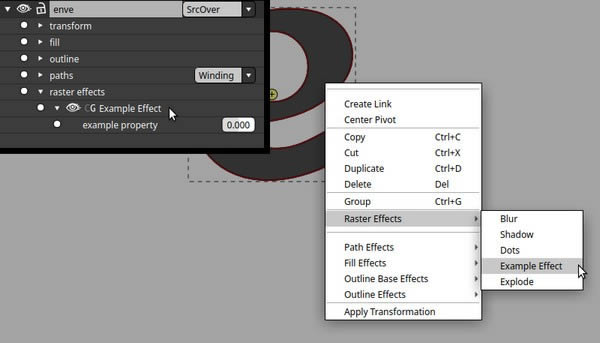
例子
属性属性
name - 用于从脚本和片段着色器(如果glValue为真)中引用该属性的名称,不能包含空格或特殊字符,例如,exampleProperty
nameUI - 在enve界面中可见的名称,例如:example property。
xnameUI - vec2属性的x分量的名称
ynameUI - vec2属性的y分量的名称
type - 属性的类型,例如,int, float, vec2
min - 可以分配给该属性的最小值,例如,0,[0,0]。
max - 可以分配给属性的最大值,例如,100, [100, 50] 。
ini - 属性的初始值,例如,55, [75, 25]
step - 用户与界面互动的推荐值增量,例如,1, [1, 1] 。
glValue - 指定该属性是否在片段着色器中使用,例如,true, false
resolutionScaled - 指定属性值是否应该乘以场景分辨率,例如,true, false
正如你可能已经猜到的,[x, y]属性值只被vec2类型支持,vec2也接受x,这将自动扩展为[x, x]。
默认属性值
name - 没有默认值,不能省略
nameUI - 与name相同的值
xnameUI - x
ynameUI - y
type - 没有默认值,不能省略
min - 0
最大 - 100
ini - 0
步骤 - 1
glValue - false
resolutionScaled - false
矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。下载地址
- PC版
关键词: Enve 动画 2D 动画制作 Enve(2D动画软件)