Data Pixels Playground-像素图块生成工具-Data Pixels Playground下载 v1.1.0绿色免费版
时间:2023-4-13作者:未知来源:三度网教程人气:
- 图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。图形是矢量图(Vector Drawn),它是根据几何特性来绘制的。图形的元素是一些点、直线、弧线等。图像是位图(Bitmap),它所包含的信息是用像素来度量的。
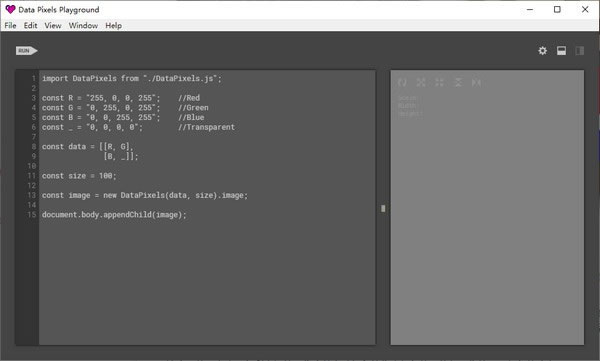
Data Pixels Playground是一款像素图块生成工具,可用于编写和执行用于显示自定义和自动像素艺术的代码,需要的朋友快来下载吧。

基本简介
Data Pixels Playground 是适用于Windows、Mac和Linux的轻量级跨平台桌面应用程序,可用于编写和执行 DataPixels.js 实例以进行预览和测试。
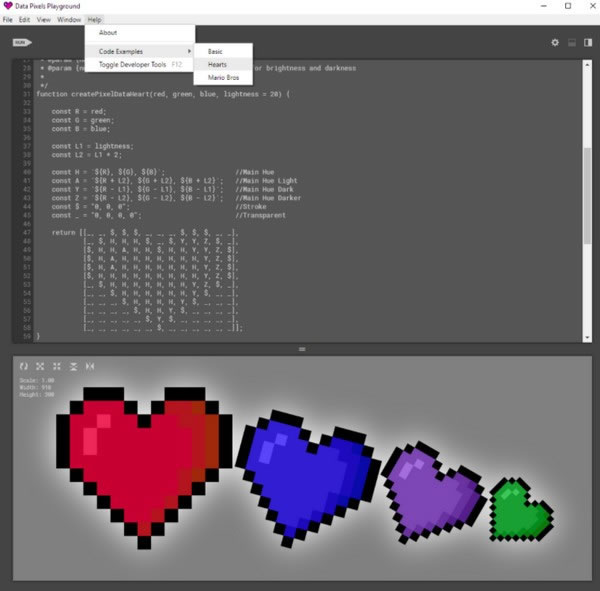
该应用程序具有通过“帮助”菜单的内置示例代码以及从图像文件解析像素数据以通过“文件”、“打开图像文件...”菜单项或通过拖放手势生成自动生成的代码的能力。此外,可以使用鼠标或应用程序内控件轻松拖动、缩放和反映视图面板中可见的已编译数据像素,以帮助您设计符合您要求的完美图像。
注意:从具有嵌入色彩空间的图像文件自动解释的像素颜色值可能与图像的预期颜色值略有不同。

代码参数说明
1、pixelData:包含一个或多个等长数组的数组,由每个 24 位 RGB 颜色通道(例如“255, 255, 255”)或 32 位 RGBA 颜色通道(例如“255, 255, 255, 255”)的 0-255 个整数值组成的字符串组成。此外,字符串可以可选地包含任何类型的描述性文本(例如,“Red: 255, G - 128, 64 for Blue, Transparency = 32”),因为只有字符串中的数字值将按 RGB / RGBA 顺序进行解析。包含 4 个以上数字的字符串将引发错误。
2、pixelSize:每个颜色数据单元的大小(以像素为单位)。该值表示形成像素艺术的每个感知像素的大小。
矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。下载地址
- PC版
关键词: 图块 Pixels Playground 工具 Data Pixels Playground(像素图块生成工具) 像素 Data 图像处理