三度网教程:是一个免费提供流行视频软件教程、在线学习分享的学习平台!
jQuery鼠标悬停内容动画切换效果完成代码
时间:2022-9-15作者:未知来源:三度网教程人气:
- SQL是Structured Query Language(结构化查询语言)的缩写。SQL是专为数据库而建立的操作命令集,是一种功能齐全的数据库语言。在使用它时,只需要发出“做什么”的命令,“怎么做”是不用使用者考虑的。SQL功能强大、简单易学、使用方便,已经成为了数据库操作的基础,并且现在几乎所有的数据库均支持SQL。本文主要介绍了jQuery鼠标悬停内容动画切换效果的实例。具有很好的参考价值。下面跟着小编一起来看下吧,希望能帮助到大家。
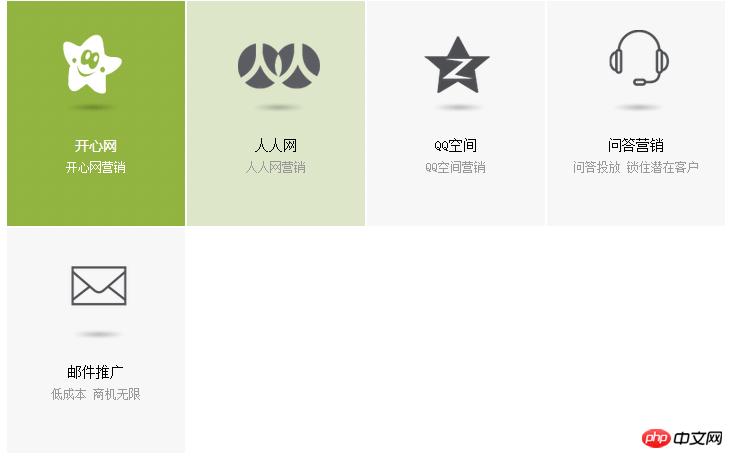
效果如下:

代码如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>jQuery鼠标悬停内容动画切换效果</title> <style> * { margin: 0; padding: 0; list-style: none; } img { border: 0; } a { color: #fff; text-decoration: none; } .servicesBox { width: 1000px; height: 270px; margin: 0 auto; clear: both; line-height: 18px; color: #999999; font-size: 12px; } .servicesBox .serBox { cursor: pointer; border: 1px solid #fff; display: inline; width: 198px; height: 250px; float: left; overflow: hidden; background-color: #f7f7f7; position: relative; } .servicesBox .serBoxOn { font-family: "Microsoft Yahei"; display: none; width: 320px; height: 270px; background: url(http://demo.lanrenzhijia.com/2014/pic0910/images/serboxon_bg.gif) repeat 0px 0px; position: absolute; left: 0px; top: 0px; z-index: 19; } .servicesBox .serBox .pic1 { width: 110px; height: 110px; text-align: center; position: absolute; top: 22px; right: 41px; z-index: 99; } .servicesBox .serBox .pic2 { width: 110px; height: 110px; text-align: center; position: absolute; top: 22px; left: -110px; z-index: 99; } .servicesBox .serBox .txt1 { width: 198px; height: 100px; color: #999999; position: absolute; top: 145px; left: 0px; z-index: 99; } .servicesBox .serBox .txt2 { width: 198px; height: 100px; color: #a9cf4f; position: absolute; top: 145px; right: -240px; z-index: 99; } .servicesBox .serBox span.tit { font-size: 16px; display: block; text-align: center; } .servicesBox .serBox .txt1 .tit { color: #000000; line-height: 30px; } .servicesBox .serBox .txt2 .tit { color: #fff; line-height: 30px; font-family: "Microsoft Yahei"; } .servicesBox .serBox p { padding: 0 10px; text-align: center; } </style> </head> <body> <!-- 代码begin --> <p class="servicesBox"> <p id="p35" class="serBox" onclick="serFocus(1)"> <p class="serBoxOn"></p> <p class="pic1 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/3.png"> </p> <p class="pic2 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/3-3.png"> </p> <p class="txt1"> <span class="tit">开心网</span> <p>开心网营销</p> </p> <p class="txt2"> <a href="http://www.lanrenzhijia.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="a_jump"><span class="tit">开心网</span> <p>开心网营销</p> </a> </p> </p> <p id="p36" class="serBox" onclick="serFocus(2)"> <p class="serBoxOn"></p> <p class="pic1 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/1.png"> </p> <p class="pic2 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/1-1.png"> </p> <p class="txt1"> <span class="tit">人人网</span> <p>人人网营销</p> </p> <p class="txt2"> <a href="http://www.lanrenzhijia.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="a_jump"><span class="tit">人人网</span> <p>人人网营销</p> </a> </p> </p> <p id="p37" class="serBox" onclick="serFocus(3)"> <p class="serBoxOn"></p> <p class="pic1 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/2.png"> </p> <p class="pic2 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/2-2.png"> </p> <p class="txt1"> <span class="tit">QQ空间</span> <p>QQ空间营销</p> </p> <p class="txt2"> <a href="http://www.lanrenzhijia.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="a_jump"><span class="tit">QQ空间</span> <p>QQ空间营销</p> </a> </p> </p> <p id="p38" class="serBox" onclick="serFocus(3)"> <p class="serBoxOn"></p> <p class="pic1 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/35.png"> </p> <p class="pic2 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/35-35.png"> </p> <p class="txt1"> <span class="tit">问答营销</span> <p>问答投放 锁住潜在客户</p> </p> <p class="txt2"> <a href="http://www.lanrenzhijia.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="a_jump"><span class="tit">问答营销</span> <p>问答投放 锁住潜在客户</p> </a> </p> </p> <p id="p39" class="serBox" onclick="serFocus(3)"> <p class="serBoxOn"></p> <p class="pic1 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/31.png"> </p> <p class="pic2 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/31-31.png"> </p> <p class="txt1"> <span class="tit">邮件推广</span> <p>低成本 商机无限</p> </p> <p class="txt2"> <a href="http://www.lanrenzhijia.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="a_jump"><span class="tit">邮件推广</span> <p>低成本 商机无限</p> </a> </p> </p> </p> <script src="http://www.lanrenzhijia.com/ajaxjs/jquery.min.js"></script> <script> $(function() { $(".serBox").hover( function() { $(this).children().stop(false, true); $(this).children(".serBoxOn").fadeIn("slow"); $(this).children(".pic1").animate({ right: -110 }, 400); $(this).children(".pic2").animate({ left: 41 }, 400); $(this).children(".txt1").animate({ left: -240 }, 400); $(this).children(".txt2").animate({ right: 0 }, 400); }, function() { $(this).children().stop(false, true); $(this).children(".serBoxOn").fadeOut("slow"); $(this).children(".pic1").animate({ right: 41 }, 400); $(this).children(".pic2").animate({ left: -110 }, 400); $(this).children(".txt1").animate({ left: 0 }, 400); $(this).children(".txt2").animate({ right: -240 }, 400); } ); }); </script> <!-- 代码end --> </body> </html>相关推荐:
以上就是jQuery鼠标悬停内容动画切换效果实现代码的详细内容,更多请关注php中文网其它相关文章!
学习教程快速掌握从入门到精通的SQL知识。
人气排行