
Fireworks页面设计综合案例7
十一、 创建变形动画 给一个网站添加动画对于访问者的时间和金钱都是一个不小的花销,因此在添加您的动画前,一定要先考虑好如下问题:动画能否增进您的信息传达力度,访问者下载和播放动画是否迅速、方便,是否有足够的组

Fireworks卡通头像:搞怪宝宝(1)
看看这个一手拿着小叉,而且头上长着两个角还贴着“创可贴”的搞怪宝宝,是不是觉的非常可爱呢?现在就开始动手吧! 制作软件:Fireworks MX 使用特效:投影、浮雕 完成效果图: 制作步骤如

Fireworks卡通头像:搞怪宝宝(2)
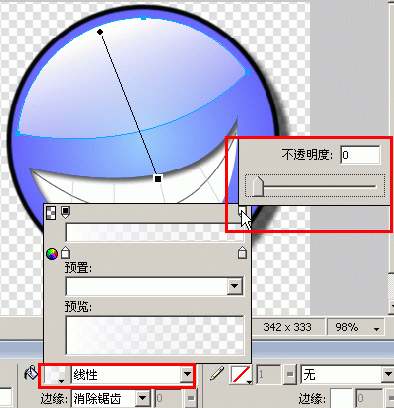
5.接下来给这个嘴巴加上“内侧阴影”效果,其效果设置距离为7,透明度为65%、柔化为4、角度为315,颜色为黑色,经过这样的加工,就显出嘴巴的效果来了。 6.再新建一层,起名为“分唇线”。使用铅笔或钢笔工具给

Fireworks卡通头像:搞怪宝宝(3)
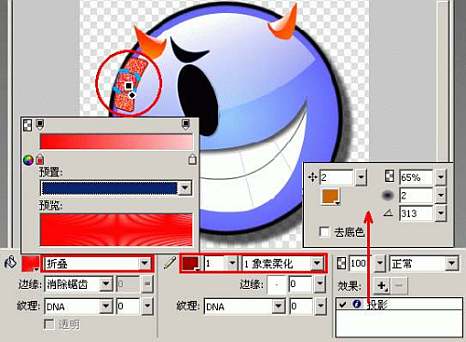
11.接下来我们给这个小魔鬼来个装饰品,给他带一个“创可贴”吧!嘻嘻(搞怪宝宝也经常搞的自己受点小伤)。新建一层分别用钢笔工具画出创可贴的两部分,其填充类别为“折叠”,其颜色设置中,左边色标颜色代码为#FF0000,右

Fireworks卡通头像:搞怪宝宝(4)
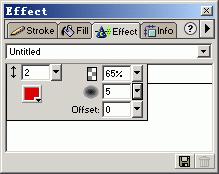
内斜角参数:斜角边缘形状为“平面”、宽度为4、对比度为75%、角度为135、按钮预设为“凸起”。 投影效果参数:距离为15、透明度为65%、柔化为6、角度为315。 现在看看,这个富有个性的搞怪宝

FireworksMX图文详细教程:环绕文字(1)
1.新建宽和高都是300像素的文件,背景设为白色。 2.点选“工具”面板中的“文本”工具,在工作区输入文本“http://vip.5d.cn/fuguotao/,字体选择“Arial Black”,字号为20像素大

FireworksMX图文详细教程:环绕文字(2)
6.单击“填充颜色框”图标。 7.在颜色弹出窗口中选择“透明按钮”。 8.选中“描边”工具。 9.在“描边种类”中选择“铅笔”>“一像素柔化”。 10.按住Shift键,使

FireworksMX图文详细教程:环绕文字(3)
11.打开菜单栏的“文本”菜单,单击“附加到路径”。 12.环绕文字就做好了。 13.如果想旋转文字,选择“工具”面板中的“缩放工具”。 14.出现圆形箭头,就可以旋转文字。 1

FireworksMX图文详细教程:改变图片
1. 打开一个图片。此图片大小为宽2950,高2094。目的是要把这个图片变成宽400的图片。 2.打开“修改”菜单,单击“画布”里的“图象大小”。 3.在宽度中输入400。 4.选择“文

FireworksMX图文详细教程:羽化图片(1)
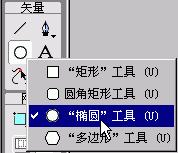
1. 打开一个图片。 2.点击“工具”面板“位图”部分的“选取框”工具。也可以选择“椭圆选取框”工具。 3.选择部分图象。 4.在属性检查器中,“边缘”项中选择“羽化” 5.调整羽化大
 |
酷狗音乐正式版电脑版下载 热门歌曲免费听 | |||
 |
爱奇艺最新官方电脑版下载(海量高清) | |||
 |
腾讯视频电脑版官方版下载(在线视频) | |||
 |
QQ音乐电脑最新版本下载(高品质音乐) | |||
 |
酷我音乐电脑最新官方版下载 | |||
 |
暴风影音电脑最新官方版下载 | |||