
Fireworks制作可爱“葱头”小P孩(1)
效果预览: 1、新建画布,180*230 当然大小随意了,根据你要画的图片的大小 以下均以我的作品大小为例 2、用圆形工具 ,画圆(按SHIFT键可画出正圆), 大小:宽134 高 120 黑色一象素柔化描边,填充

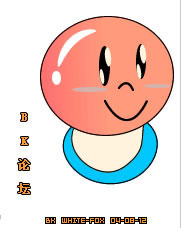
Fireworks制作可爱“葱头”小P孩(2)
5、接下来,画他的身体了,还是圆形工具,画两个圆形,宽高:95*73 填充#00C7F9 73*77 填充#F8F2D1 ,用次选取工具(白色箭头的选取工具),调整圆形,让它们成不规则的形状,看起来协调些。一上一下排列

Fireworks文本路径结合设置(1)
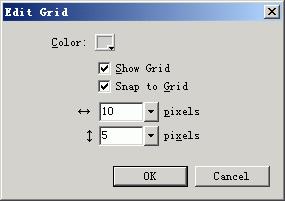
输入的文本一般总是位于一个矩形的文本框中,很多情况下我们需要绘出动态的文本。为达到这个效果,我们可以绘制一条路径,然后将文本附着于路径之上,文本将随着路径的改变而改变。不过此时路径又失去了笔触、描边、填充等路径属性。下

在Fireworks中完成复杂的图像交互(1)
图像交互技术在网页制作当中被广泛的应用于按钮效果和图像展示当中。即当鼠标指向网页中的某一图像时,会触发另一图像的显示。下面就让我们来看一下具体的操作过程。 启动FW后可新建一个如网页般大小的画布。然后用绘图工具随意画

在Fireworks中完成复杂的图像交互(2)
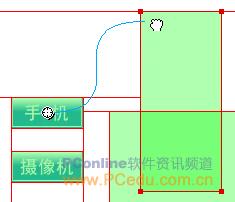
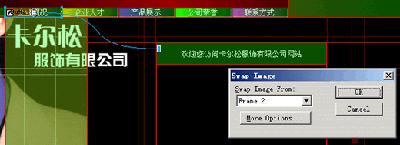
点选“手机”按钮的切片,然后用鼠标左键按住该切片中间的圆形控制图示不放,拖拽鼠标到与其进行图像交换的切片上,这时在这两个切片之间会出现一条蓝色的链接曲线,如图04。 图04 松开鼠标后会立即弹出一个“交换图像”的设置

Fireworks页面设计综合案例1
在本文中我们将帮助您亲身体验Fireworks在网页创作中的强大功能,我们通过一个网站页面的设计过程,为您详细介绍Fireworks在网页设计的不同阶段是如何处理各种不同任务的。通过解决您所遇到的每一个具体的任务,您将

Fireworks页面设计综合案例3
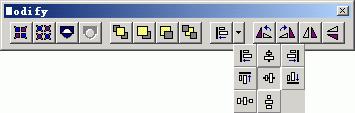
三、 创造矢量对象 位图是用像素来描述物体的,它适合于表现色彩变化丰富的照片,而矢量图是使用路径和填充来定义对象的外观,它非常容易编辑,并且它的质量不会因大小的改变而丢失或减弱。Fireworks同时提供了编

Fireworks页面设计综合案例4
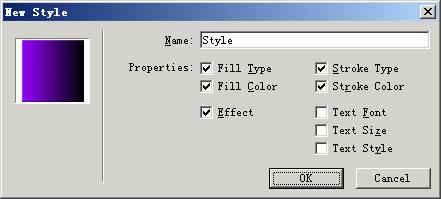
五、 创建按钮 利用Fireworks提供的按钮编辑器,我们可以快速创建具有相似外观的一组按钮,并可以设定按钮的不同状态外观。 1、 使用矩形工具绘制一个90x15的矩形按钮对象,设定它的填充为线性渐

Fireworks页面设计综合案例5
八、 建立切片 我们的基本导航及页面结构已经建立好了,现在到了增加切片的时候了。Fireworks中的切片是输出图形及产生交互的主要参考物件,导出的文档将根据切片来将图形切割成不同的部分,并在浏览器中通过表格

Fireworks页面设计综合案例6
十、 创建弹出菜单 通常我们站点里的导航信息必须非常的简练和实用,只有那些最重要的信息才出现在导航条中,而更多的导航和内容信息通常都隐藏起来。对于复杂的展点和多重信息组织,弹出菜单是分层导航的最有效工具,弹出菜
 |
酷狗音乐正式版电脑版下载 热门歌曲免费听 | |||
 |
爱奇艺最新官方电脑版下载(海量高清) | |||
 |
腾讯视频电脑版官方版下载(在线视频) | |||
 |
QQ音乐电脑最新版本下载(高品质音乐) | |||
 |
酷我音乐电脑最新官方版下载 | |||
 |
暴风影音电脑最新官方版下载 | |||