
Fireworks MX图文详细教程:Mac按钮(1)
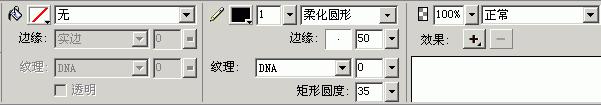
1.新建一个文件,背景色自定。使用圆角矩形工具,在编辑区绘制一个圆角矩形,矩形宽120象素,高40象素,矩形圆度为50。 2.选中这个圆角矩形,在属性面板上,描边设为无,填充方式为线性,填充颜色设置为灰色到白

Fireworks MX图文详细教程:Mac按钮(2)
6.使用“刀子工具”,在圆角矩形的上部四分之一处,横向切割。 7.使用“指针”工具,点选下半部分,按键盘上的DEL键,删除。如果无法选中,先在编辑区其它部分点击一下。 8.选中切割后的图形,打开效果面板

FireworksMX图文详细教程:荧光按钮(1)
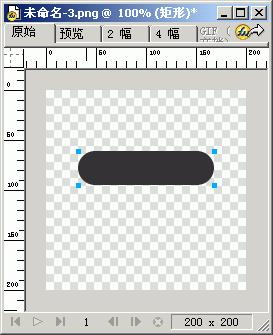
1.新建一个文件,大小任意,背景为透明。 2.在透明画布上,使用圆角矩形工具画一个两头半圆的按钮,颜色为黑色。制作方法见《制作两头半圆的矩形》一文。 3.选中当前图层,单击层面板右上角的弹出菜单按钮,在弹

FireworksMX图文详细教程:荧光按钮(2)
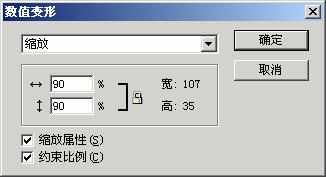
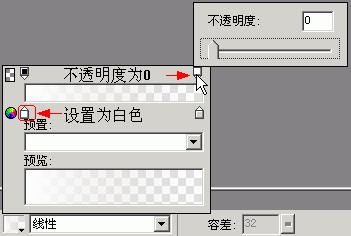
5.对缩放后的图形应用透明渐变效果。在属性面板中选择“线性”渐变。 6.点击油漆桶旁边的颜色块,弹出渐变颜色设置面板。 7.设置左边的颜色块颜色为白色,右边透明块的不透明为0。 8.在效果

FireworksMX图文详细教程:立体按钮
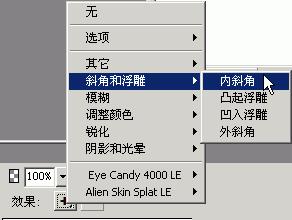
1.新建一个文件,使用矩形工具在画布上绘制一个矩形,宽90,高20,填充颜色为#656565。 2.单击属性检查器中的“添加效果”按钮,然后从“效果”弹出菜单中选择“斜角和浮雕”/“内斜角”。 3.

FireworksMX图文详细教程:虚线背景图片
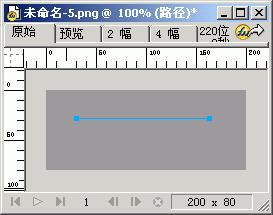
1.新建一个文件,设置如下图。 2.在优化面板中,选择GIF格式,Alpha透明,导出文件,在dreamweaver中,就可以把这个图像作为单元格的当前图像。 3.使用“缩放”工具,把画布放大800%。

FireworksMX图文详细教程:去背景图
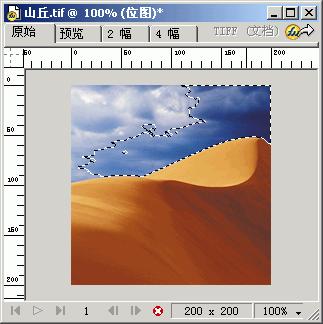
1.打开要去背景的图片,使用魔术棒工具,选择图片中的背景。 2.在属性面板中设置容差,边缘可以选择羽化。 3.删除选中的背景,反复进行这个过程,最后的图片如下。

FireworksMX图文详细教程:制作阴影线
1.新建一个文档,画布颜色为黑色。 2.选中“线条”工具,按住SHIFT键,画一条直线,颜色为黑色。 3.按Ctrl+Shift+D键,克隆这条线,点击键盘上的向下键一下,然后把这条线的颜色变为白色

魅族mx5与iphone6哪一个好 魅族mx5与iphone6比较
魅族mx5和iphone6哪个好?iphone6介绍:相比于之前的历代iPhone,iphone6终于变宽了,相对于5和5s也更长了,因此屏幕增加到了4.7英寸。由于目前安卓手机都集中在5英寸或者更大,经过我们对30位
 |
酷狗音乐正式版电脑版下载 热门歌曲免费听 | |||
 |
爱奇艺最新官方电脑版下载(海量高清) | |||
 |
腾讯视频电脑版官方版下载(在线视频) | |||
 |
QQ音乐电脑最新版本下载(高品质音乐) | |||
 |
酷我音乐电脑最新官方版下载 | |||
 |
暴风影音电脑最新官方版下载 | |||