【HBuilder X标准版下载】HBuilder X标准版免费下载 v2.7.14 电脑正式版
时间:2024/12/23作者:未知来源:三度网教程人气:
软件介绍
HBuilder X标准版是一款非常好用的编程软件,HBuilder X是HBuilder的下一代产品,它完全抛弃了eclipse架构,使用C++为基础结构,其优点是体积小巧,启动秒开,是唯一一个新建默认类型是md的编辑器,它有飞一般的编码,最完整的语法库和浏览器兼容数据,能够方便制作手机app。除此之外它还有保护眼睛的绿柔设计,让用户在长时间在电脑前眼睛也不费劲。
HBuilder X标准版支持HTML、CSS、JS,PHP的快速开发,而且HBuilder X标准版下载极为简单,喜欢编程的朋友一定要试试啊!

软件特色
1、轻巧
仅10M的绿色发行包
2、极速
不管是启动速度、大文档打开速度、编码提示,都极速响应
3、清爽护眼
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
4、无鼠标操作
掌握HX的无鼠标操作体系,成为高效极客,飞一般编码
5、markdown优先
HX是唯一一个新建文件默认类型是md的编辑器。
## HX与HBuilder的关系
HX是全新的一个软件,它抛弃了eclipse架构,使用C++为基础架构。
HX目前还不能完全替代HBuilder。但在markdown记事的场景下,是最佳的记事本升级工具。
除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。
使用技巧
免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
智能双击
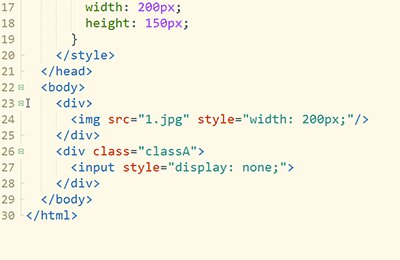
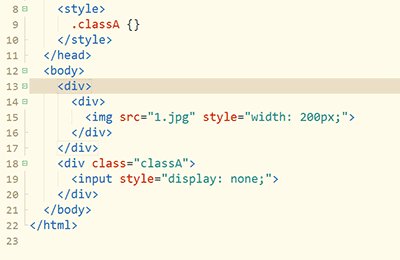
下面是智能双击选中tag和包围父tag的示例
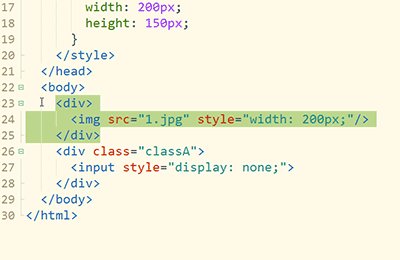
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
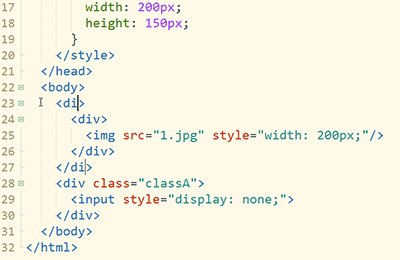
3. 输入div即可在首尾添加包围标签

扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。

反包围
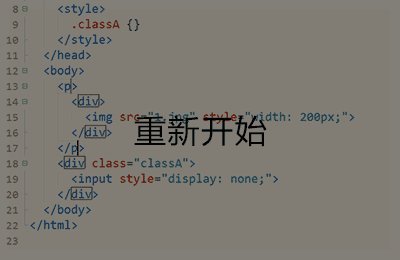
上面讲到包围,也自然有反包围。
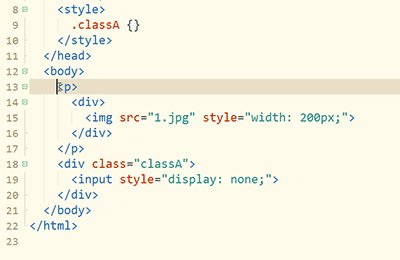
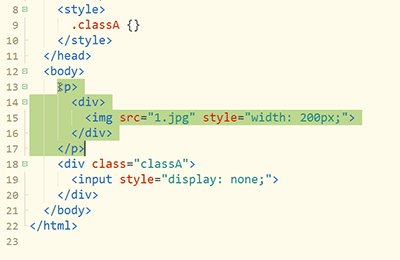
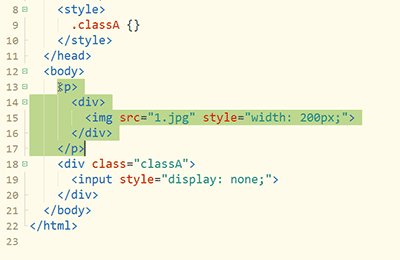
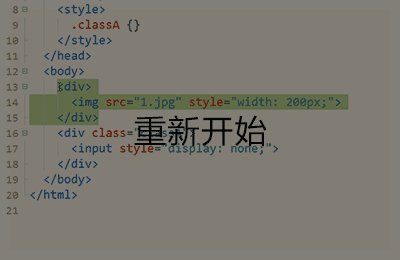
1. 双击tag p开头,选中该tag。
2. 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。

这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
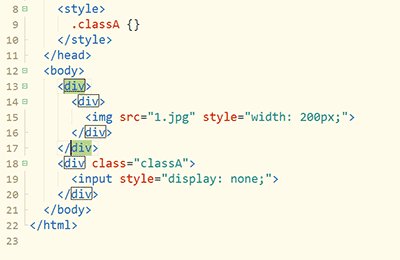
选中相同语法词
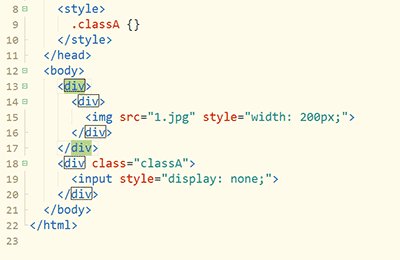
1.下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
2.下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
3.然后就可以方便的将原div改名为p

选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴...这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
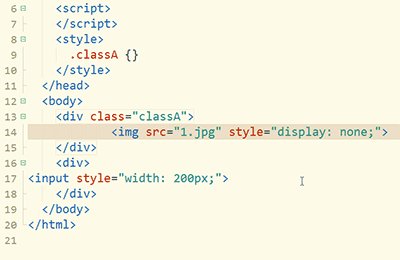
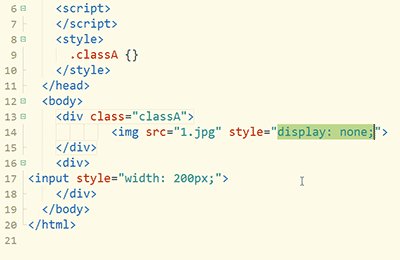
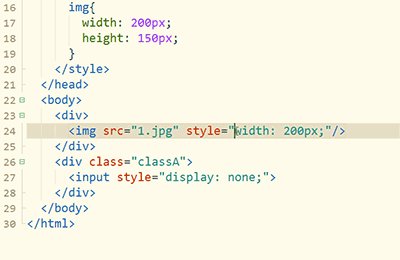
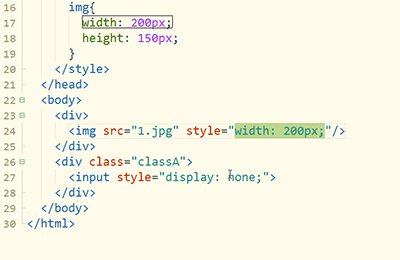
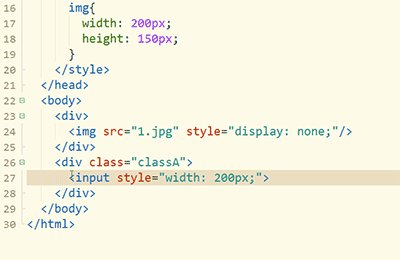
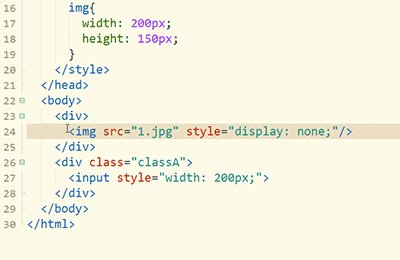
1. 双击第1个style属性后的引号内侧,可选中引号内容。
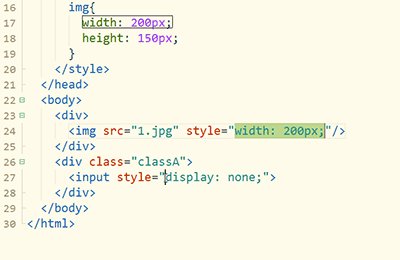
2. 按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
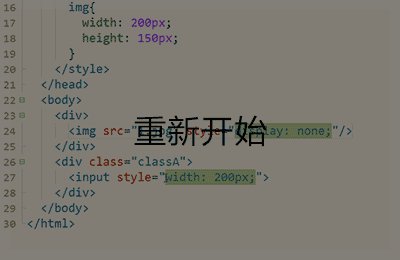
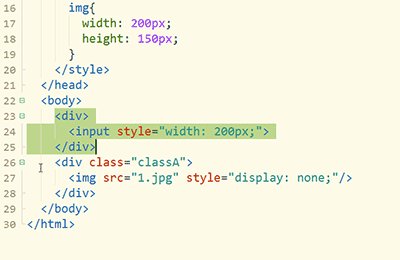
3. 按下Ctrl+Shift+x,交换style属性的内容。

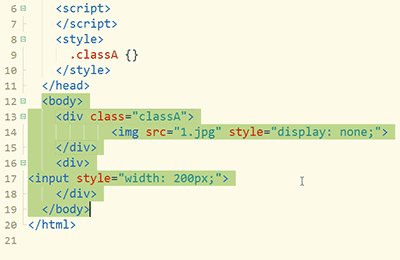
如果不选择内容,光标放置到2行,可直接交换这2行的内容,如下图

撤销最后一个多选区或多光标
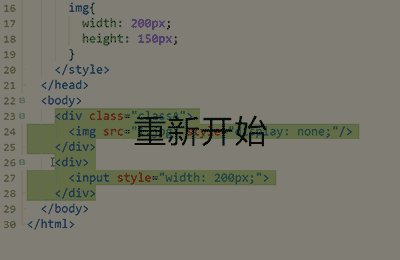
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
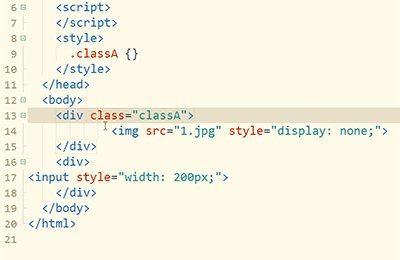
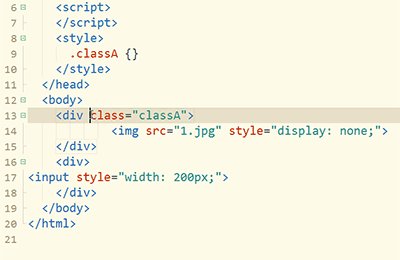
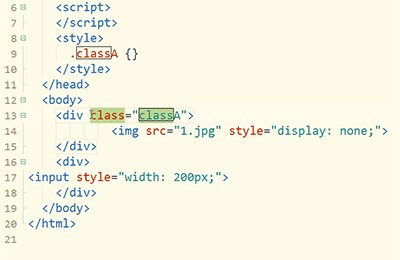
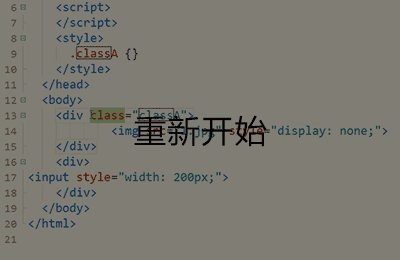
1. 双击选中class
2. 按Ctrl+e选中相同词
3. 按Ctrl+Shift+z,不再选中最后一个词。

批量合并行
下图示例,是把css合并为一行时的快捷操作
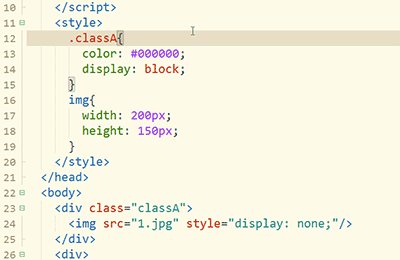
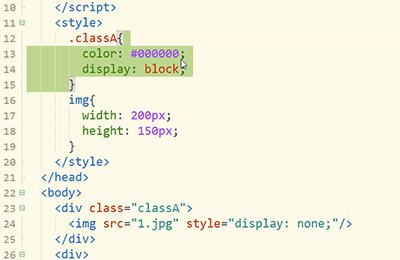
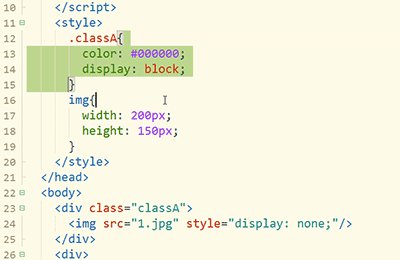
1. 双击{内侧选中class
2. 按Ctrl+双击选中另一个class
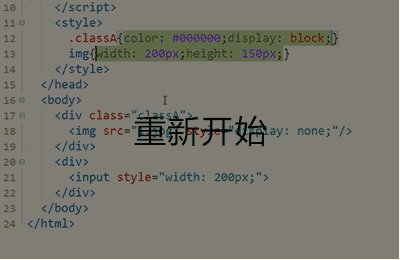
3. 按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。

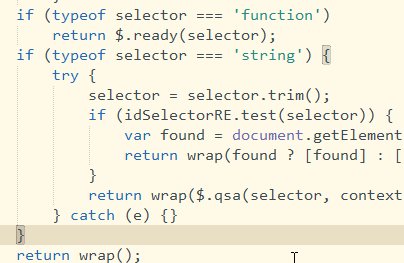
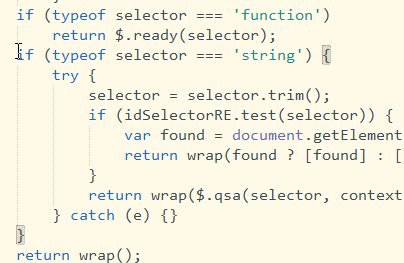
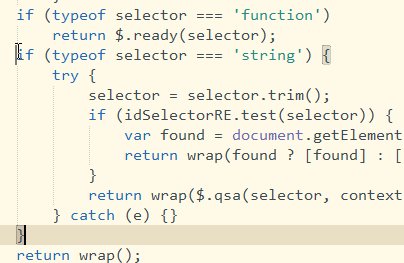
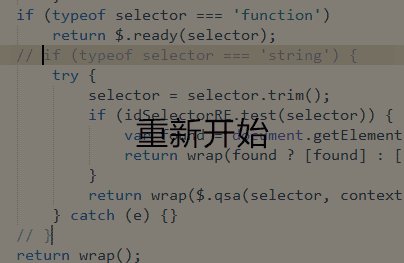
同时注释if段首尾
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
1. 双击if选中if代码块
2. 按Ctrl+在选区首尾加光标,变成多光标模式
3. 按Ctrl+/注释掉选区首尾行

软件亮点
1、代码输入法:按下数字快速选择候选项
2、可编程代码块:一个代码块,少敲50个按键
3、内置emmet:tab一下生成一串代码
4、无死角提示:除了语法,还能提示ID、Class、图片、链接、字体…
5、跳转助手、选择助手,不用鼠标,手不离键盘
6、多种语言支持:php、jsp、ruby、python、nodejs等web语言,less、coffee等编译型语言均支持
7、边改边看:一边写代码,一边看效果
下载地址
- PC版