-
电商网站怎样建之商品下文页篇
时间:2018-08-20作者:未知 来源:三度网教程人气:99
-
电商网站中自然少不了商品列表页,当玲琅满目的图片包裹着巨大的信息量冲击用户的眼球,如果布局未做到清晰合理,就会带给人非常不适的购物体验。因此,如何尽可能地科学排版,以及压缩内容是商品列表页的设计重点。
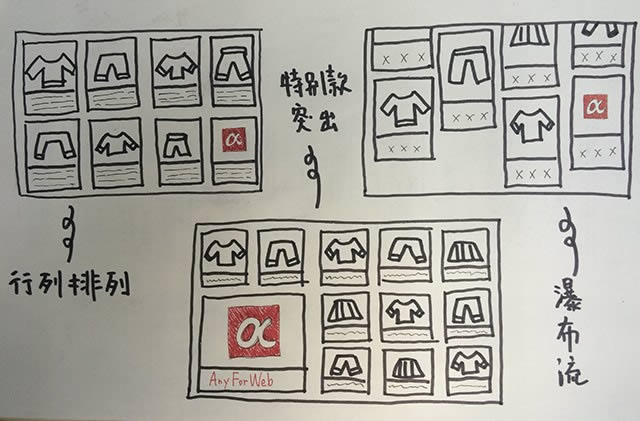
目前,国内电商网站的商品列表页常见表现形式有三种,分别是行列排列、瀑布流和特别款突出。这三种形式各有特点:如果商品的种类数量多且繁杂,规规整整的行列排列方式更利于用户找到浏览规律;瀑布流的形式更多的在流行时尚领域的电商中使用;特别款突出的方式可以为一些节日活动的宣传促销而准备。建站方可以根据商品特色选择最适合的表现手法。

除确定适合自己的表现形式外还有以下几点需注意:
图简意赅
正因为商品列表页相较于其他页面会显得有些拥挤,因此建站者更应该抱着在限制的区域范围内展现最有用的信息的心态来设计页面。正在浏览商品列表页的用户通常对商品的细节描述并不是很在意,此时的浏览模式更偏于走马观花,因此,简单扼要的图片、商品名称,以及价格说明就已经能够满足用户在该页中的需求了。当然,在此基础上适量的增加一些对用户挑选商品有帮助的附加信息也可以起到锦上添花的作用。
鼠标悬停时产生交互效果
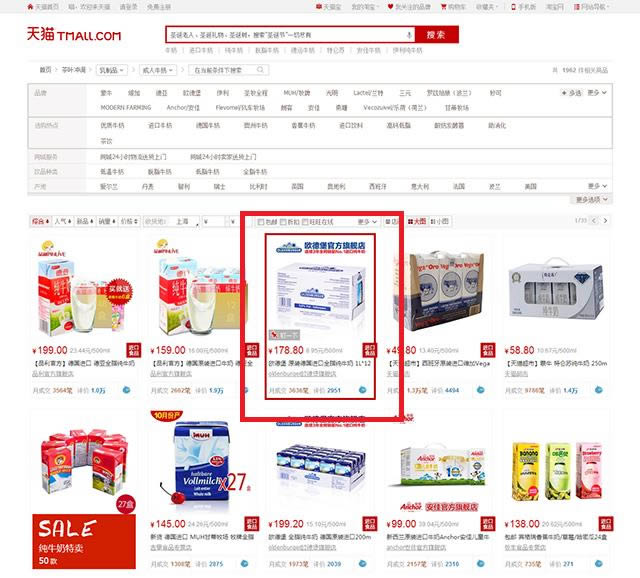
很多网站都会忽略鼠标悬停时应该产生的交互效果,其中也不乏一些知名电商。虽然只是一个很小的效果,但它存在的意义却远不仅如此,甚至承载了一份网站与用户之间的互动和反馈。天猫的商品列表页在给予用户即时反馈这方面做得很到位。当鼠标悬停在商品范围时,显眼的红色线框就马上将该商品与其他商品区分开来,而线框的红色与网站主色调相同,这样也让整体表现得不突兀。

把“好戏”放在后头
中国有句老话:好戏总在后头,这句话也同样适用于电商商品列表页的设计中。把相对吸引人或是目的性强的商品活动放在偏后一点的位置,有利于整个网站的运营。
润商认为,商品列表页是用户真正进入网上购物状态的第一环节,因此,舒适的用户体验变得尤为重要,设计师应该根据商品或行业的不同商业诉求作为首要考虑因素。如今在电商领域里真正电商网站建设做的好的为数不多,如果说大家想要网站功能、运营效果、网站质量等方面的需求都能达到的话,可以向福建润商咨询。
如果你有关于网站建设、网页设计、网站推广、微店营销等方面的需求与见解,欢迎与福建润商联系。

关键词:【网站建设】电商网站怎么建之商品列表页篇,北海网站建设,北海做网站,北海网站设计,北海网站制作,北海定制网站建设,北海网络营销公司